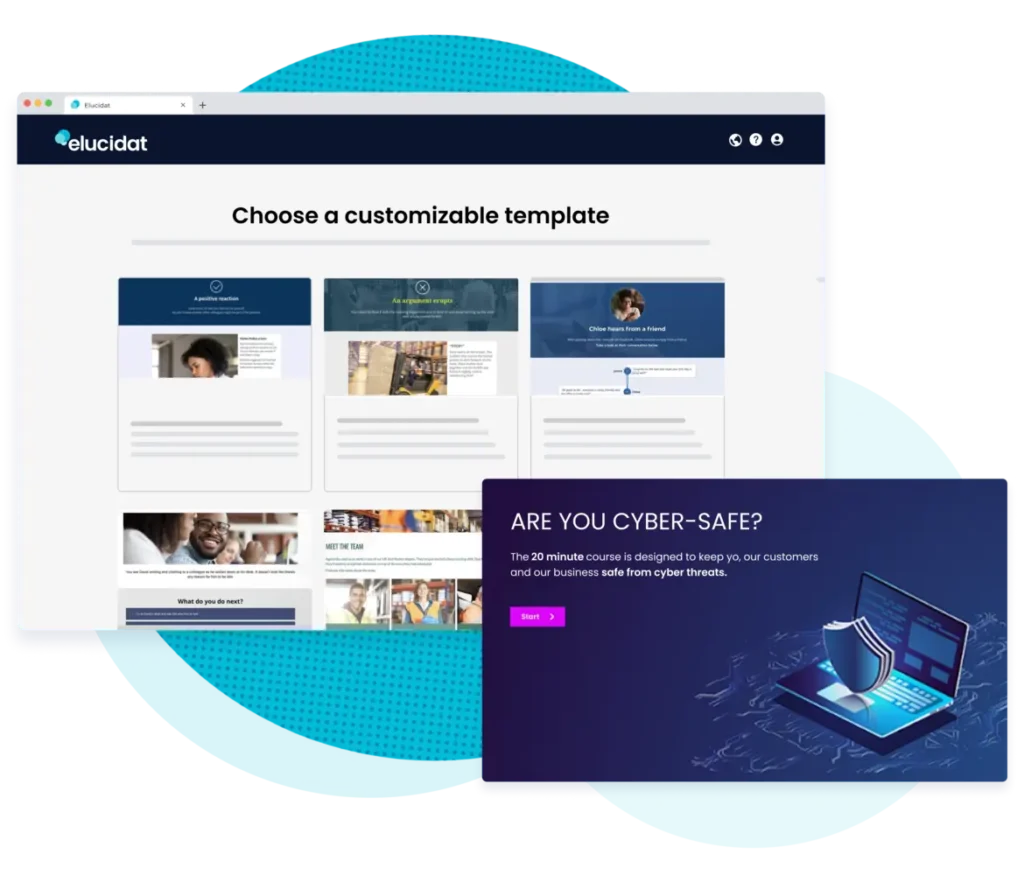
Compliance: Cyber-security
A comprehensive compliance training module on cyber-security that breaks learning down into bite-size chunks. Created using an Elucidat template
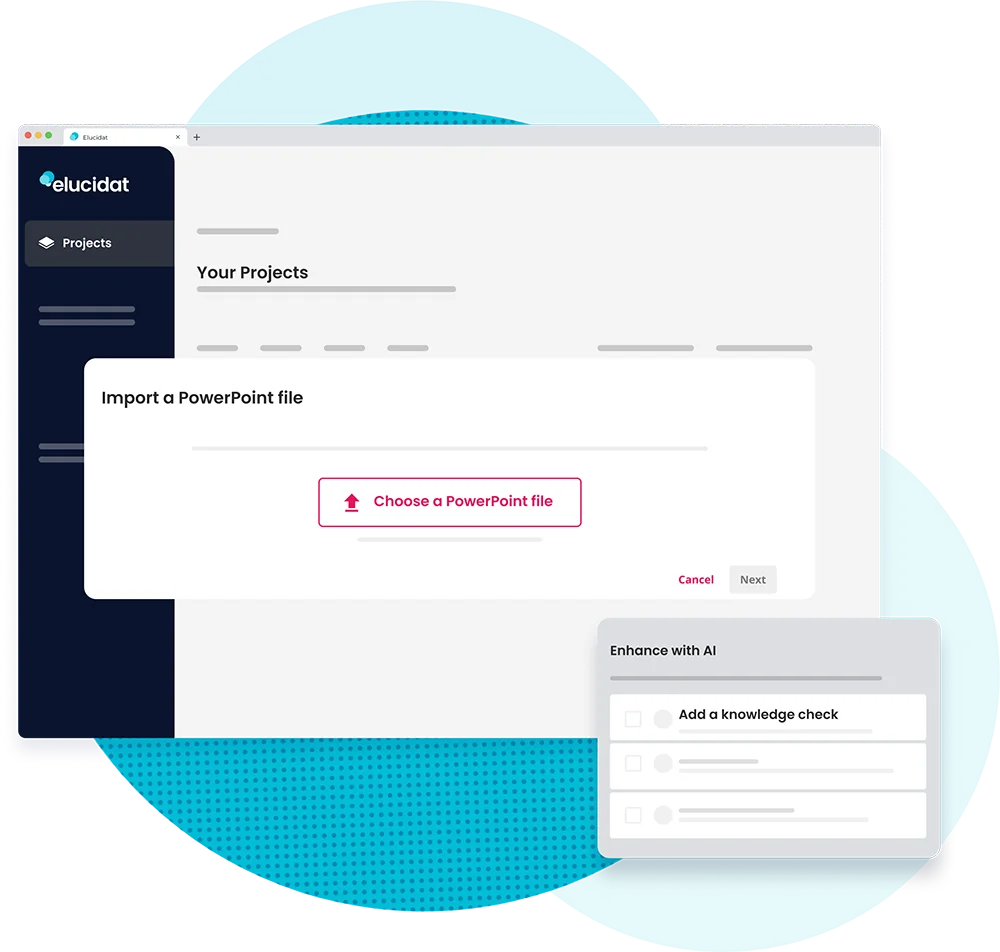
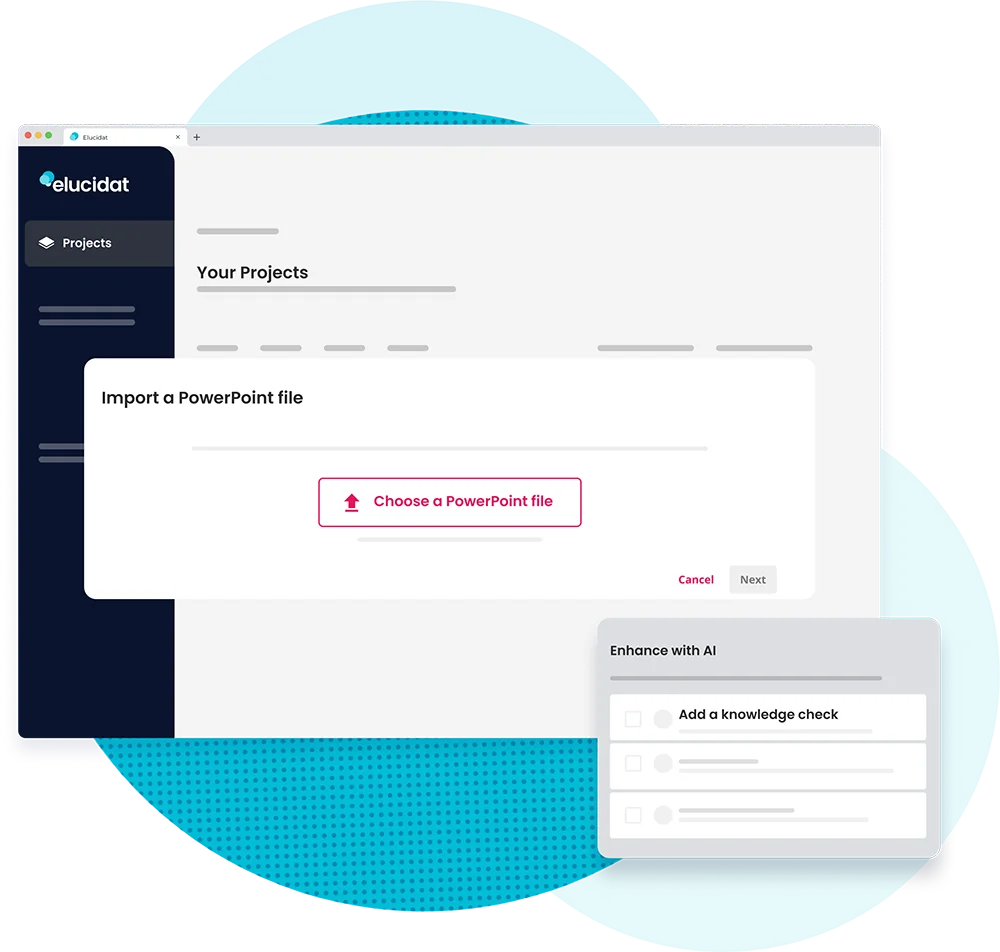
View showcaseSpeed up your elearning content creation by easily transforming PowerPoint presentations into engaging courses.
Utilize AI to automatically generate content and enhance courses with introductions, summaries, and knowledge checks.
 Discover AI
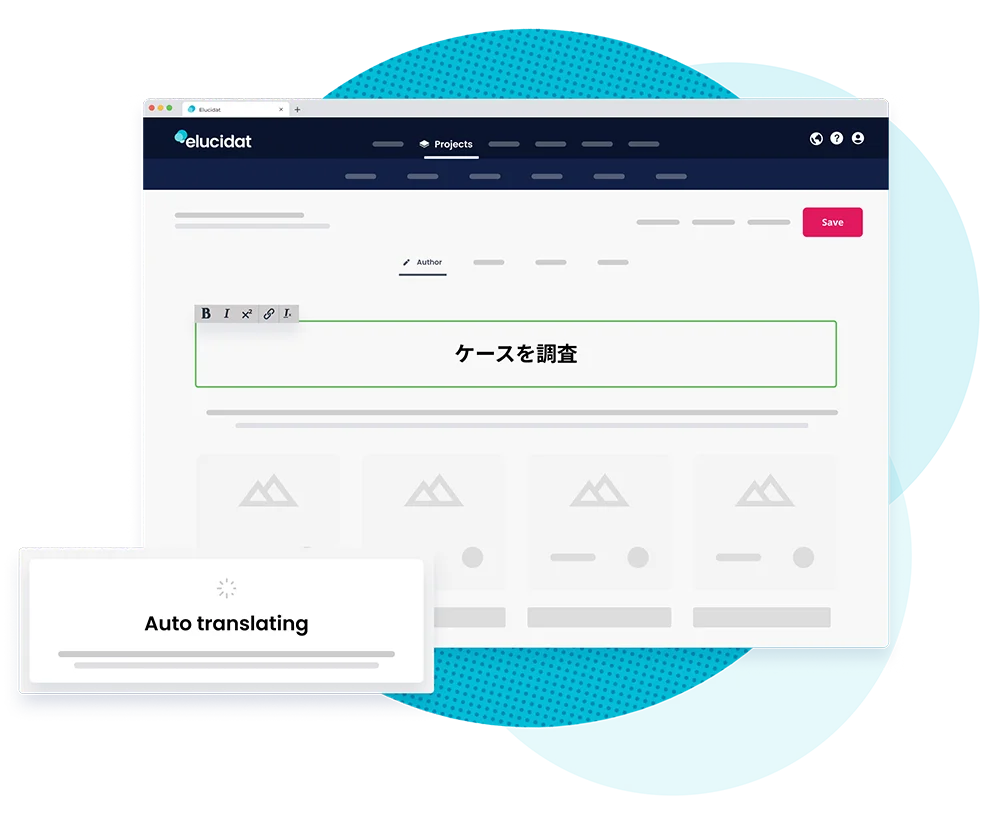
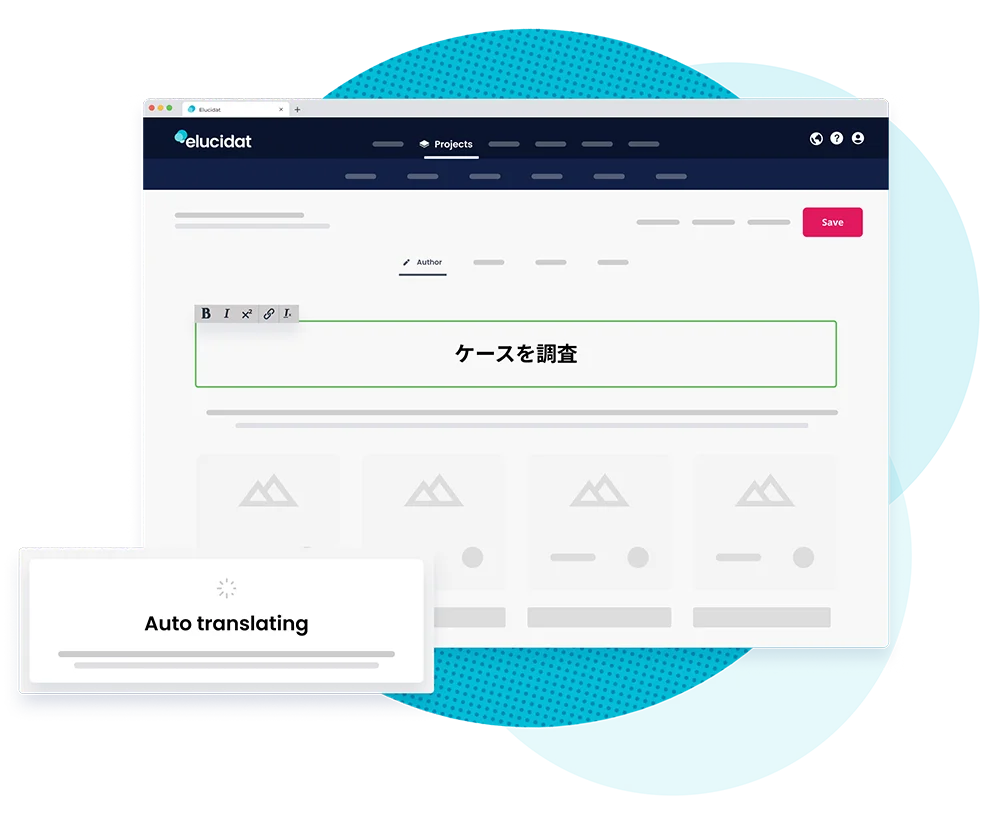
Discover AI Expand your elearning’s global reach with Elucidat’s translation capabilities.
Translate courses into any language, all while ensuring consistency across multiple localizations with mass project updates.
 Explore translations
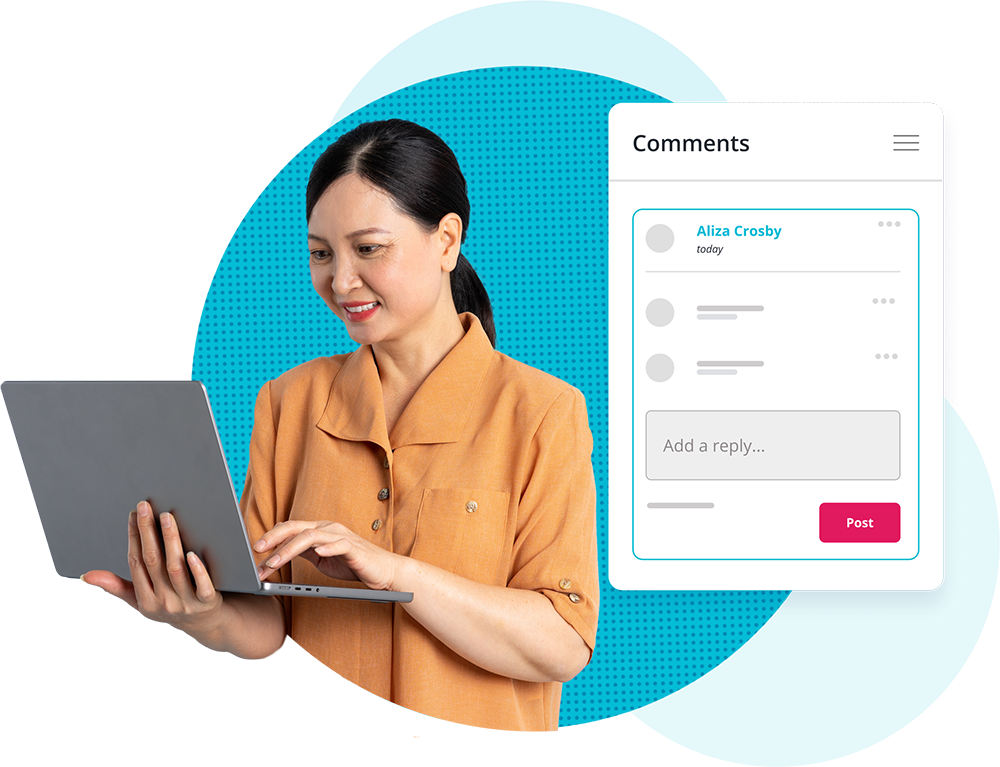
Explore translations Streamline collaboration, enabling you to speed up content reviews and feedback.
Enhance content quality by inviting any reviewer to comment directly on projects.
 Learn more about collaboration
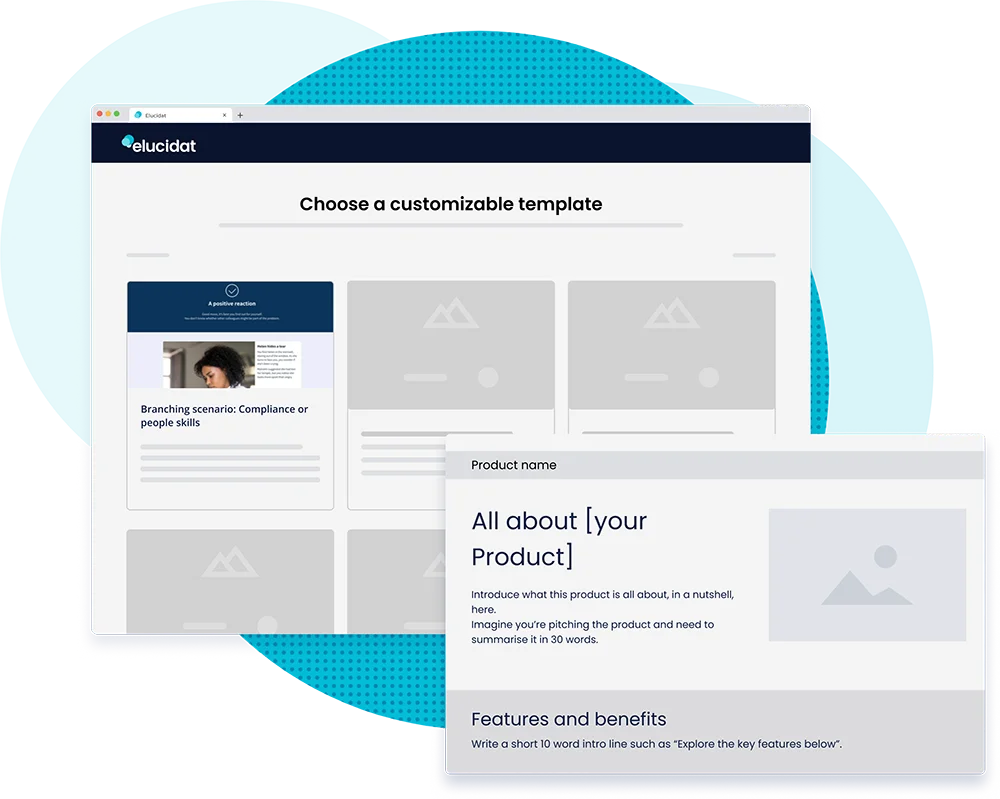
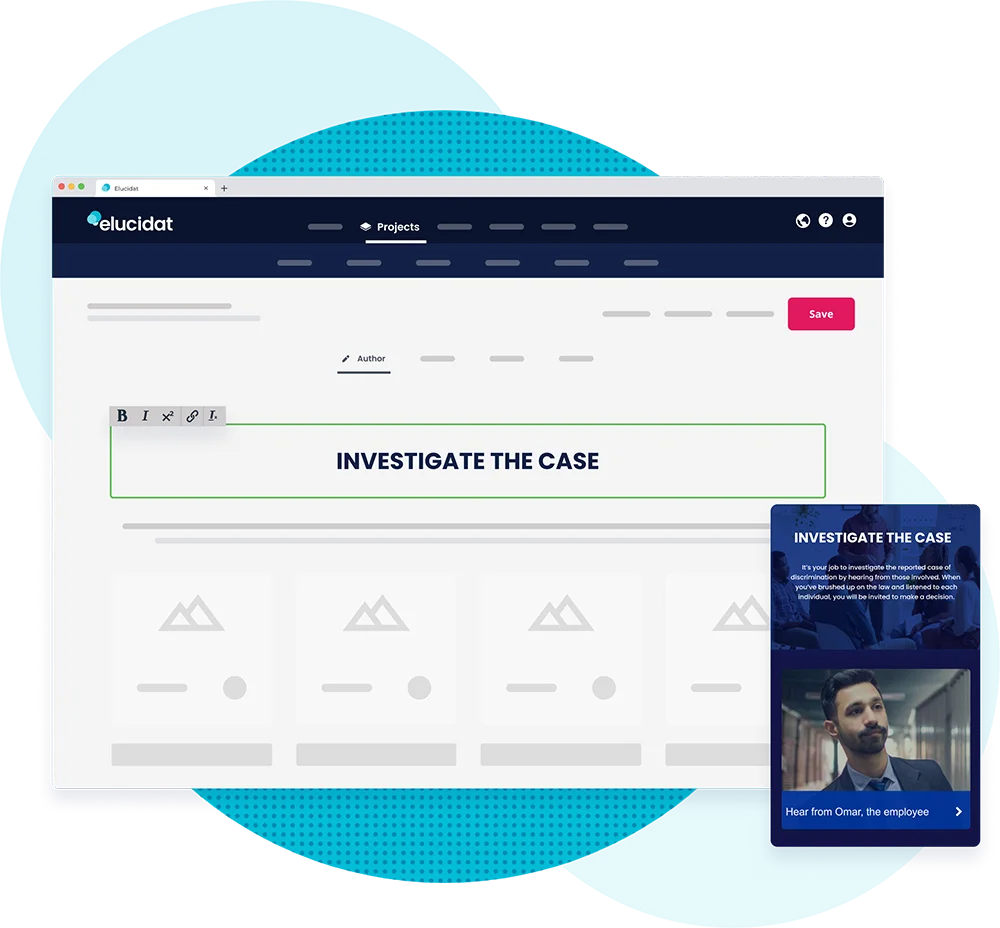
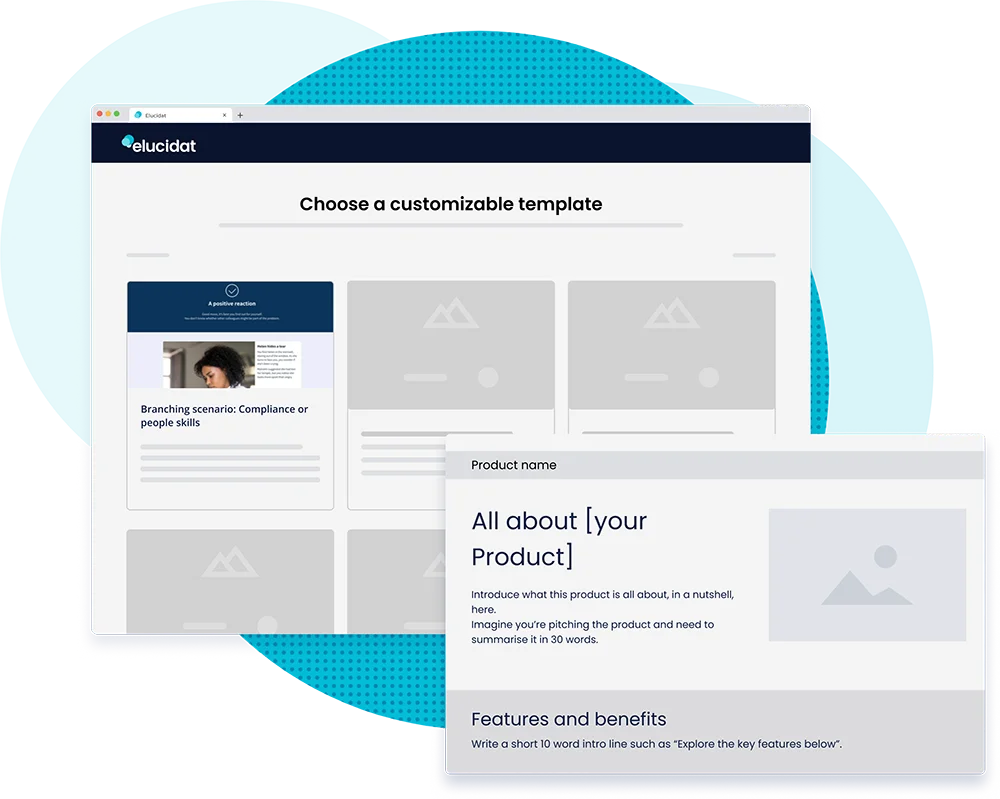
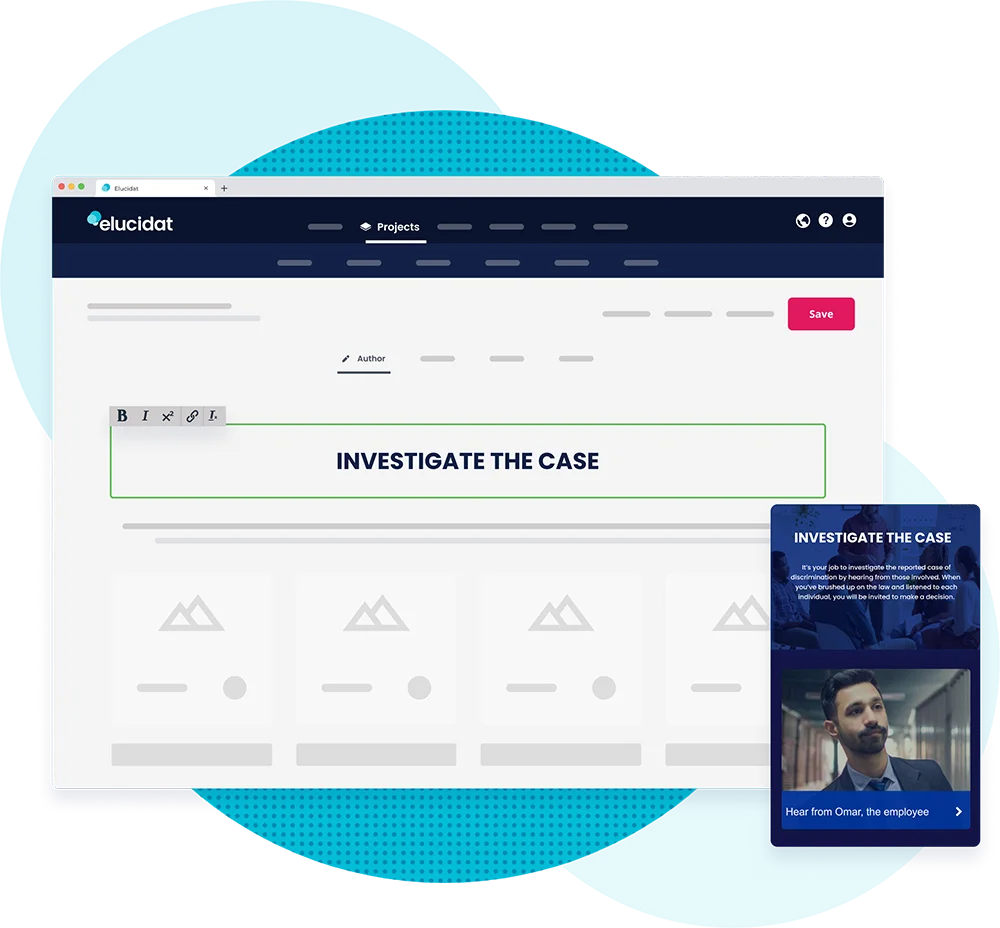
Learn more about collaboration Make content creation simple for everyone, including novice authors and subject matter experts.
Through intuitive editors, diverse templates, and guided user flows you can ensure you always deliver an impactful learning experience.
 Take a tour
Take a tour Create personalized experiences that boost learner engagement.
Build customized and interactive elearning that ensures learners are engaged.
 Explore customizable content
Explore customizable content From centralized global branding to advanced customization options, effortlessly manage and tailor your brand’s presence.
Create courses that perfectly represent your unique brand identity.
 Discover on-brand elearning
Discover on-brand elearning 






Explore a variety of courses created in Elucidat – showcasing how you can create on-brand content without compromise.

The ultimate guide to designing quality elearning
Read more